TL;DR
I would like to share my journey learning about “Clean Architecture” so I am delighted to introduce you to my project written in Node.js with Typescript using “The Clean Architecture” principles that can be easily extensible for your own projects or could bring you some ideas about how to organize your own project folder structure if you’re already using clean or hexagonal architectures. Please check out and any contribution or stars would be very welcome :)
A journey learning about Clean Architecture
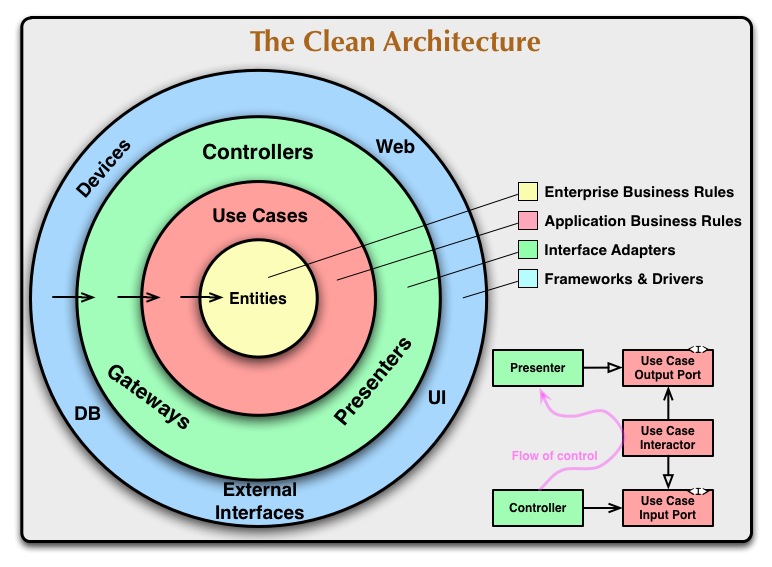
Clean Architecture is a software architecture pattern that emphasizes the separation of concerns and the independence of the various components of a software system. It was first introduced by Robert C. Martin (also known as Uncle Bob) and it has become pretty trendy recently despite the fact that he introduced it in his blog with a post titled “The Clean Architecture” in 2012. This architecture pattern is highly influenced by other patterns like Hexagonal Architecture or Onion Architecture as Robert C. Martin points out in his blog post.

When I first heard about “clean architecture”, like many people, I thought that this was about some guidelines about how to organize your project folder directories and dependencies to be easily maintainable and survive over time. Nothing further than reality, after reading the blog post and some other resources, I realized that this architecture pattern advocates for some principles that should be followed in order to make your software adaptable with changing requirements and technology trends and doesn’t force you to follow any structure or way of organizing your project.
I can’t recommend you enough to read the original article but if I’ve to offer a summarized view of what “Clean Architecture” is about I would go with:
- The business rules and the core logic of the application should not depend on any external frameworks or libraries.
- Decoupling the user interface from the business logic of the application.
- Persistence layer (database) should be independent of business rules.
- The dependencies between software components should always point inward towards the core of the application. In other words, the innermost layers of the system should not depend on the outer layers.
After having clear foundations I wanted to get my hands dirty with some code. With long hours of researching I realized that most I could find out by stalking github and other resources was not my cup of tea in terms of project folder structure. I struggle to understand in a quick glance how the project is organized or how I can make use of it by extending my own functionality.
Also, the most I could find was using Express, don’t get me wrong, it’s an excellent framework, even we might agree that is “the King” when we talk about building an API in Node.js but I’m my opinion a bit lacky of built in functionality so you end up having to rely on third party dependencies for such basic things like request validations.
I have recently been reading and learning about Fastify so I wanted to build something from scratch that could be the base for my future projects with the goal in mind of being a minimal project (CRUD with a couple of entities), reduced set of dependencies (this way can be easily accessible and extensible by other people) and with a neat folder structure.
Some of the best characteristics of Fastify for someone that haven’t heard about it before:
- High performance: Fastify is built on top of the highly optimized HTTP parser, and it uses async/await extensively to achieve high performance and low overhead.
- Asynchronous: Fastify is designed to be asynchronous from the ground up, which means it can handle a large number of requests simultaneously without blocking the event loop.
- Extensible: Fastify is highly modular and extensible, with a plugin architecture that allows developers to easily add new features and functionality to their applications.
- Schema-based: Fastify encourages the use of JSON schema for request and response validation, which helps to ensure that data is correctly formatted and prevents errors from being introduced into the system.
- Developer-friendly: Fastify has a simple and easy-to-use API that makes it easy for developers to get started and build complex applications quickly.
- Built-in support for serverless: Fastify has built-in support for serverless environments like AWS Lambda and Azure Functions, which makes it a great choice for building serverless applications.
With all the ingredients in the pan and after some back and forth I am delighted to introduce you to my base template for Node.js projects, here there is a quick overview:
- Minimal project template following clean architecture principles
- Built in Typescript
- Blazing fast Node.js framework, Fastify
- Fancy auto generated docs using OpenAPI specification v3
- MongoDB with Mongoose for the persistence layer
- Configured with Eslint and Jest out the box
- Easy to reason about folder structure (more in the project readme)